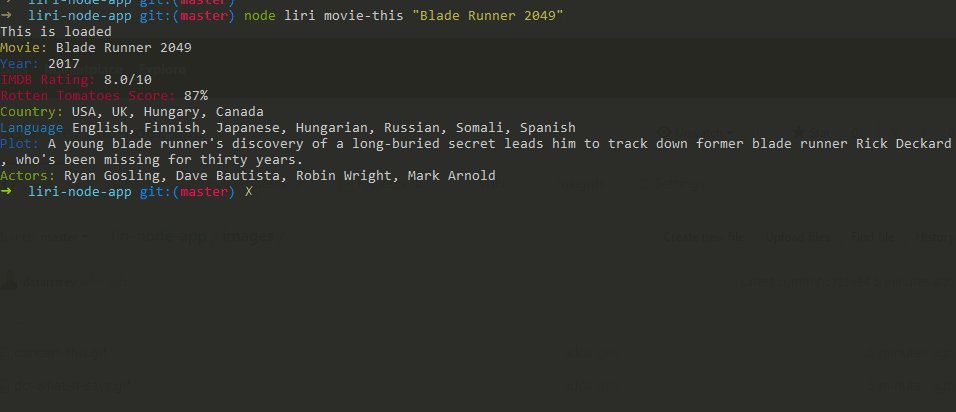
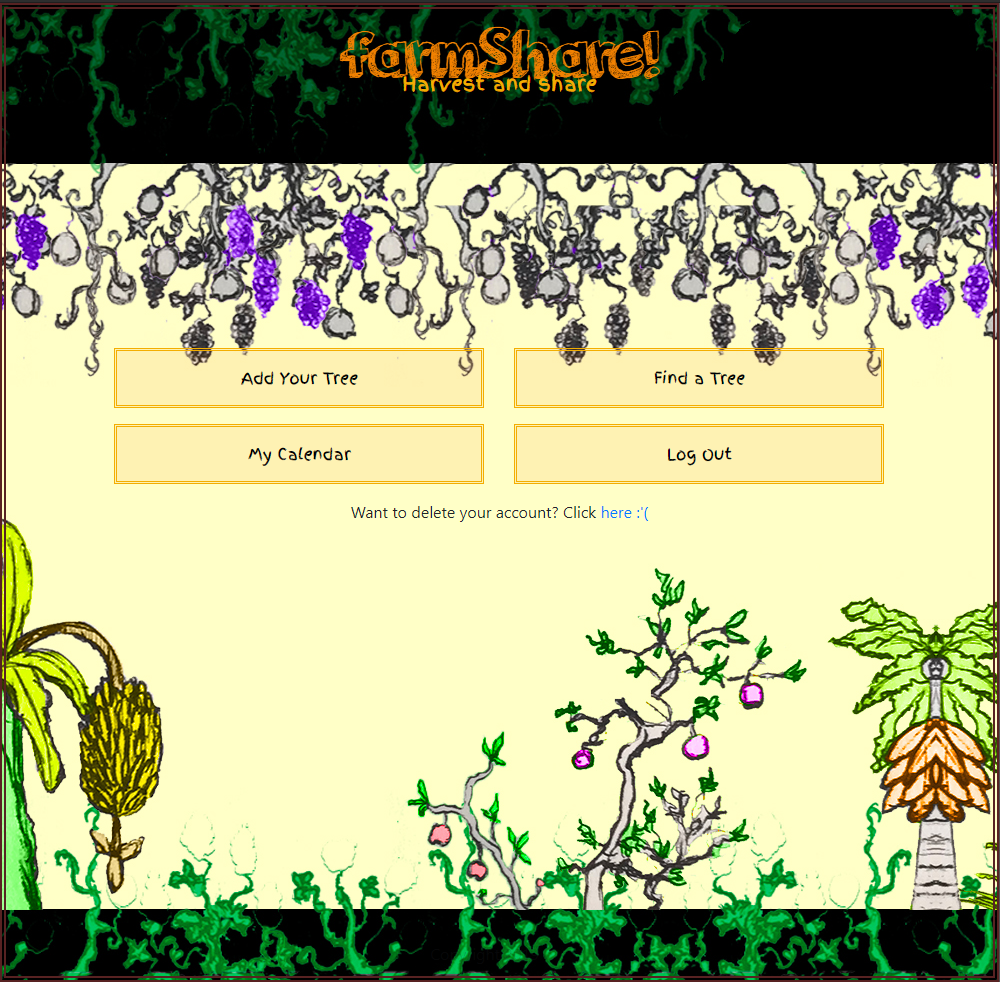
farmShare, Urban Garden Coordination App
Back-End Developer
GraphQL, Express, NodeJS, Handlebars, JSON Web Token, bCrypt, MySQL, Sequelize
Lead Back-End developer in a group of four. This app allows homeowners with a variety of produce to get in touch with individuals willing to harvest some of it in exchange for a percentage of yield. I set up the GraphQL server and user authentication, tokenization, templating, and password encryption to maximize scaleability.
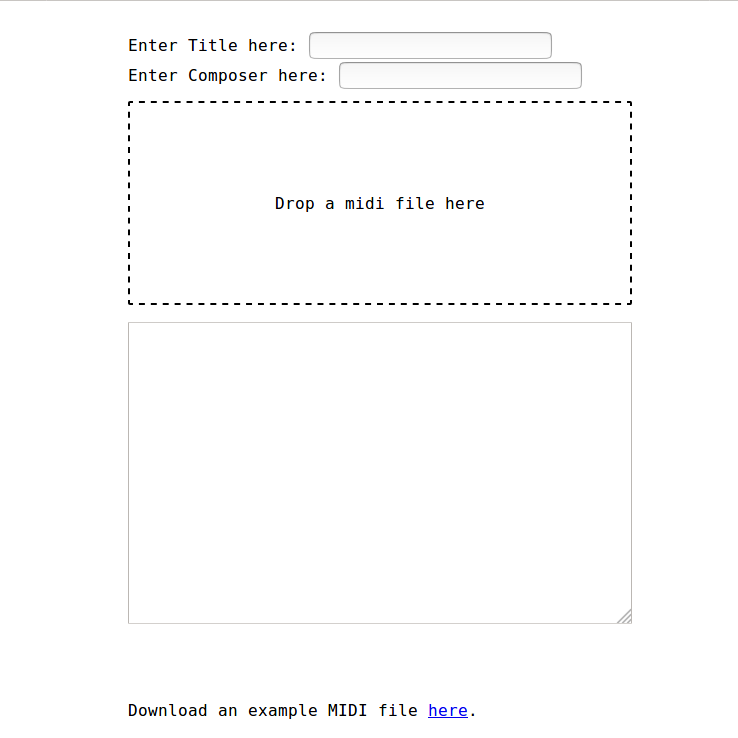
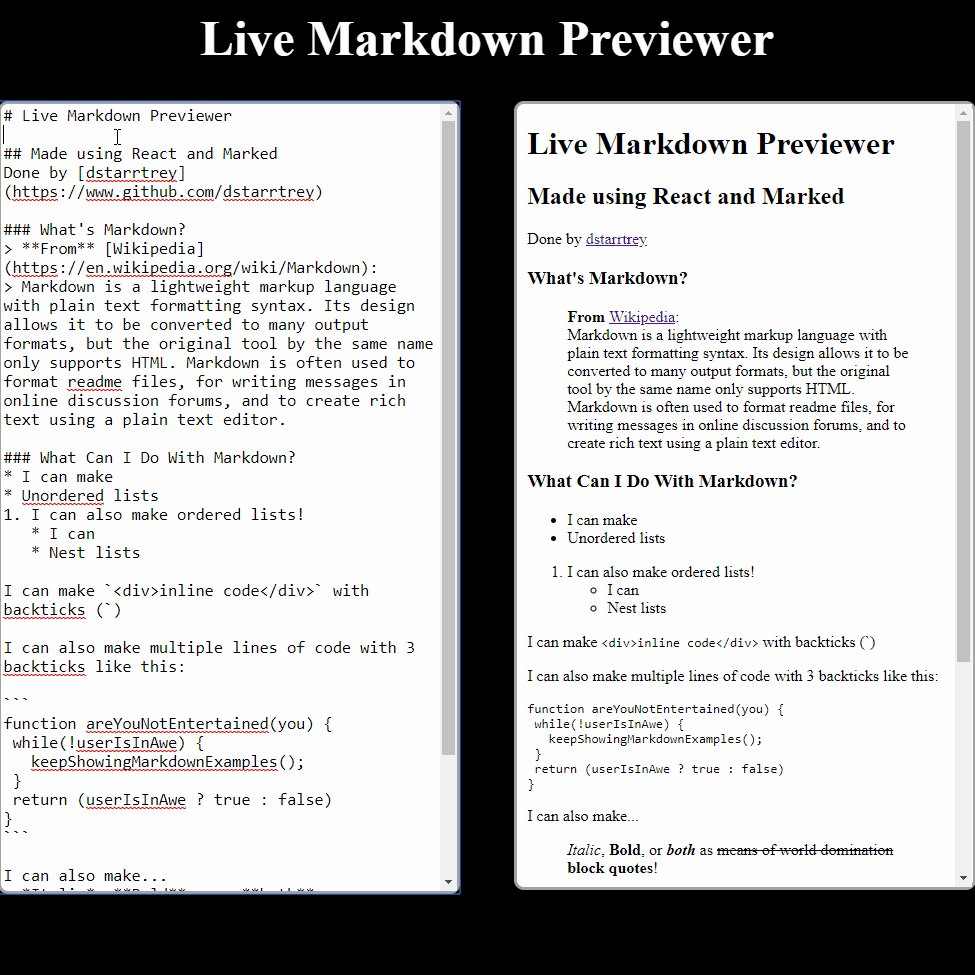
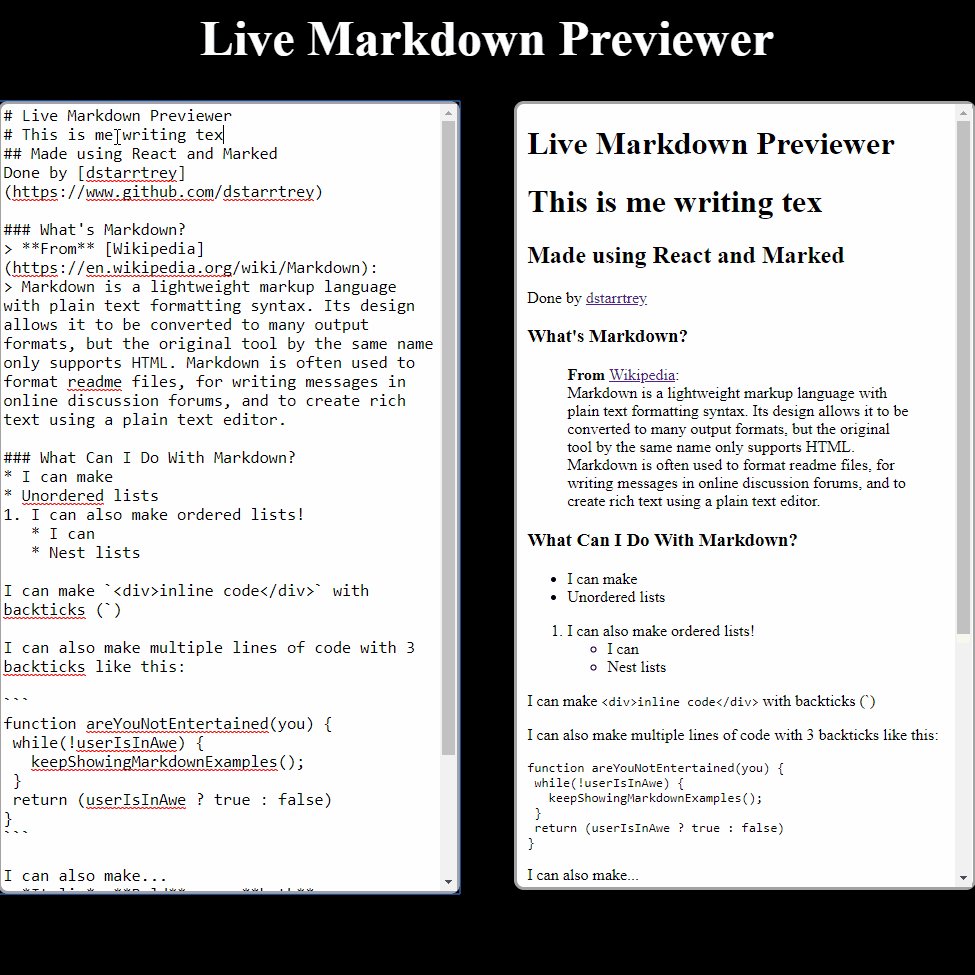
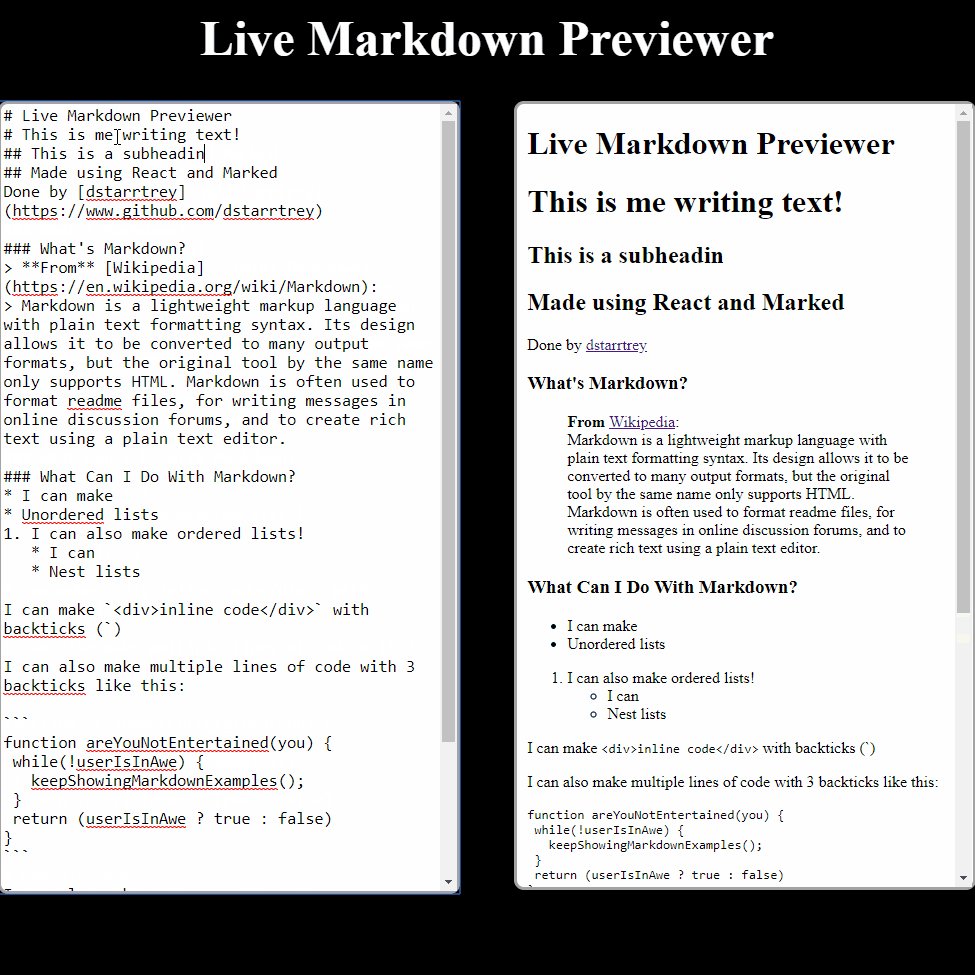
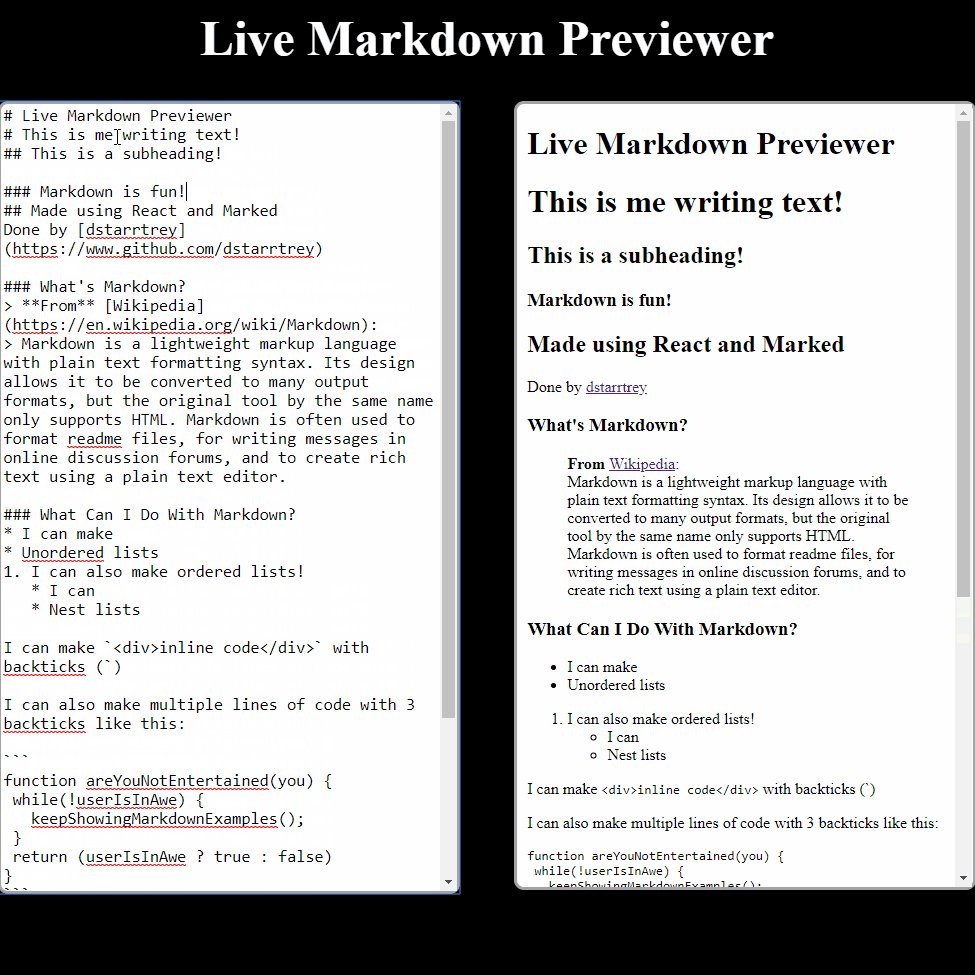
GitHub | Live DemoLive Markdown Previewer
Front-End (React) Developer
React, Marked.js, create-react-app
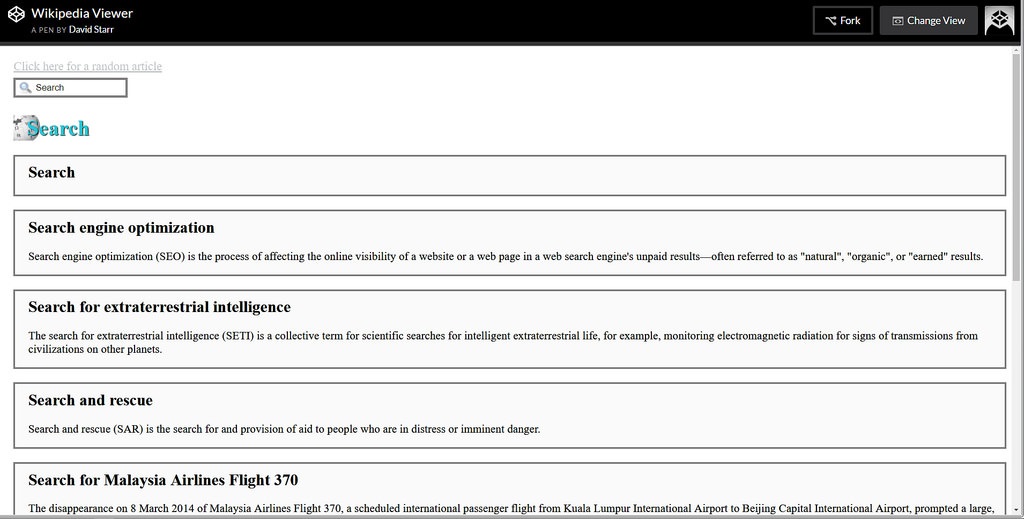
Completed for freeCodeCamp's Front-End Libraries Certification, this app enables a user to write and edit markdown text in a live environment. This gives a user the ability to preview the text before committing it to a live repo. It uses the Marked.js library to convert markdown into html elements. It is all done in a single, simple React component.
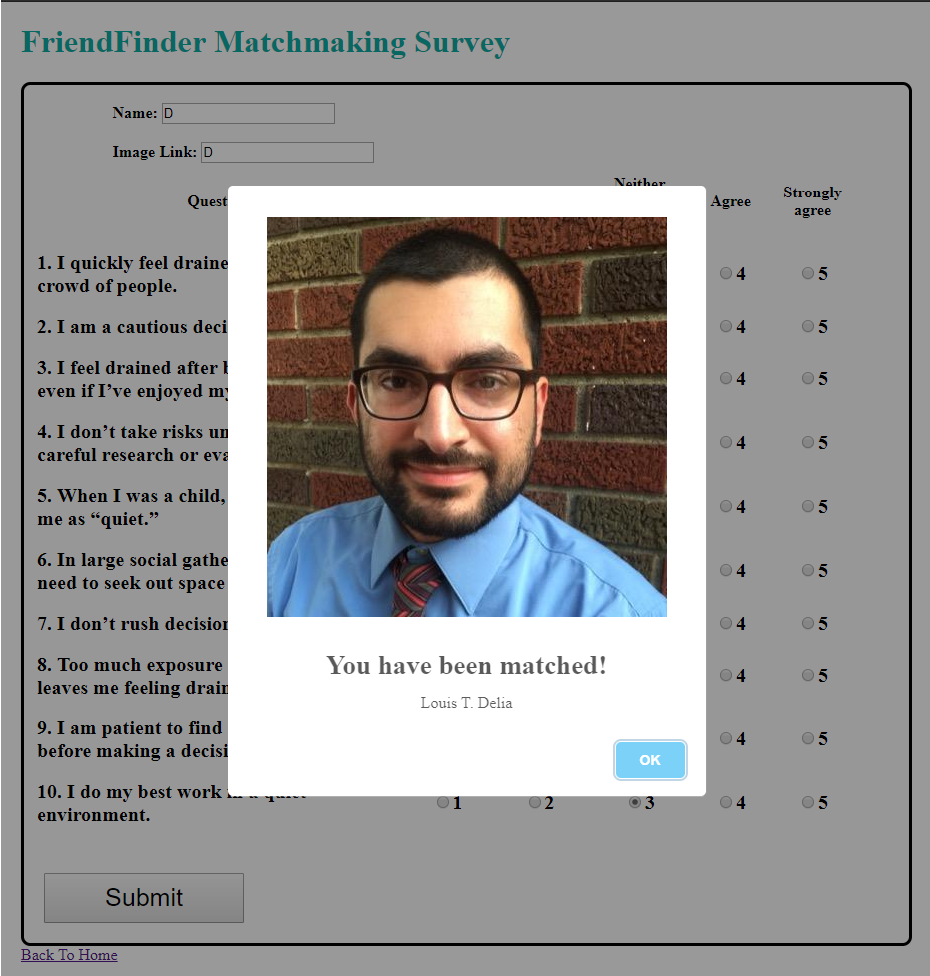
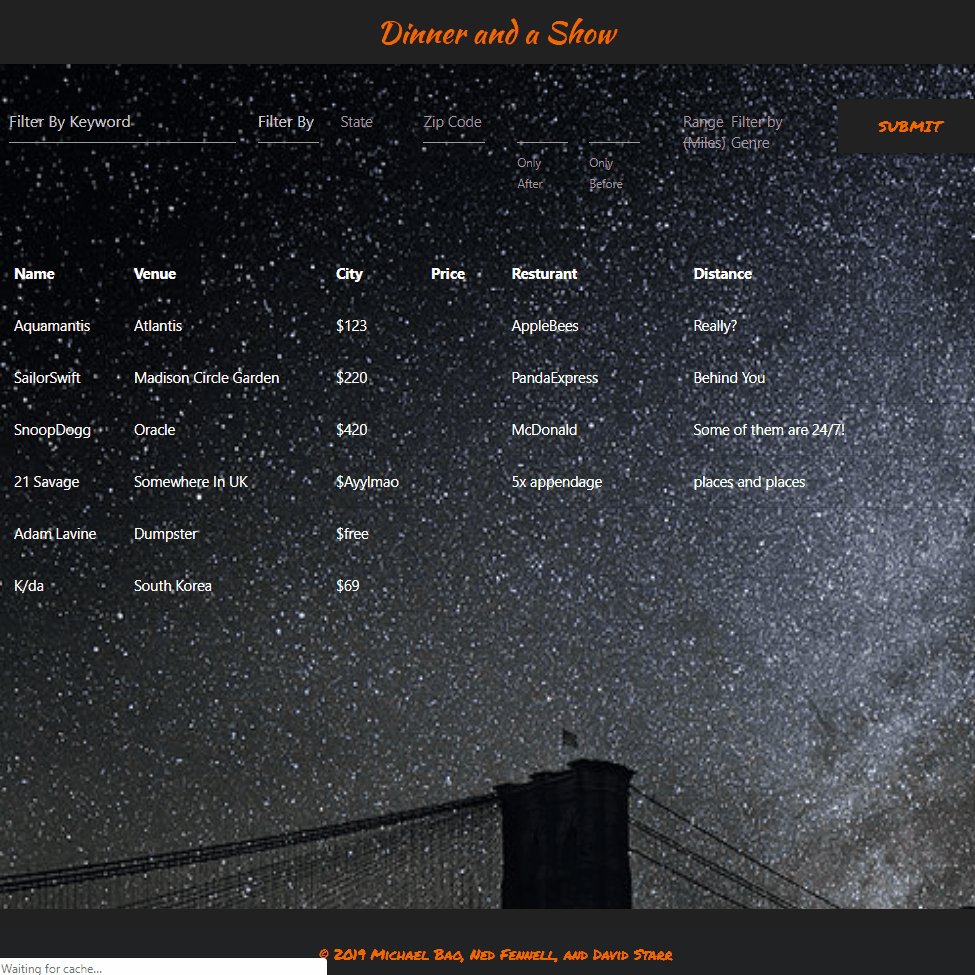
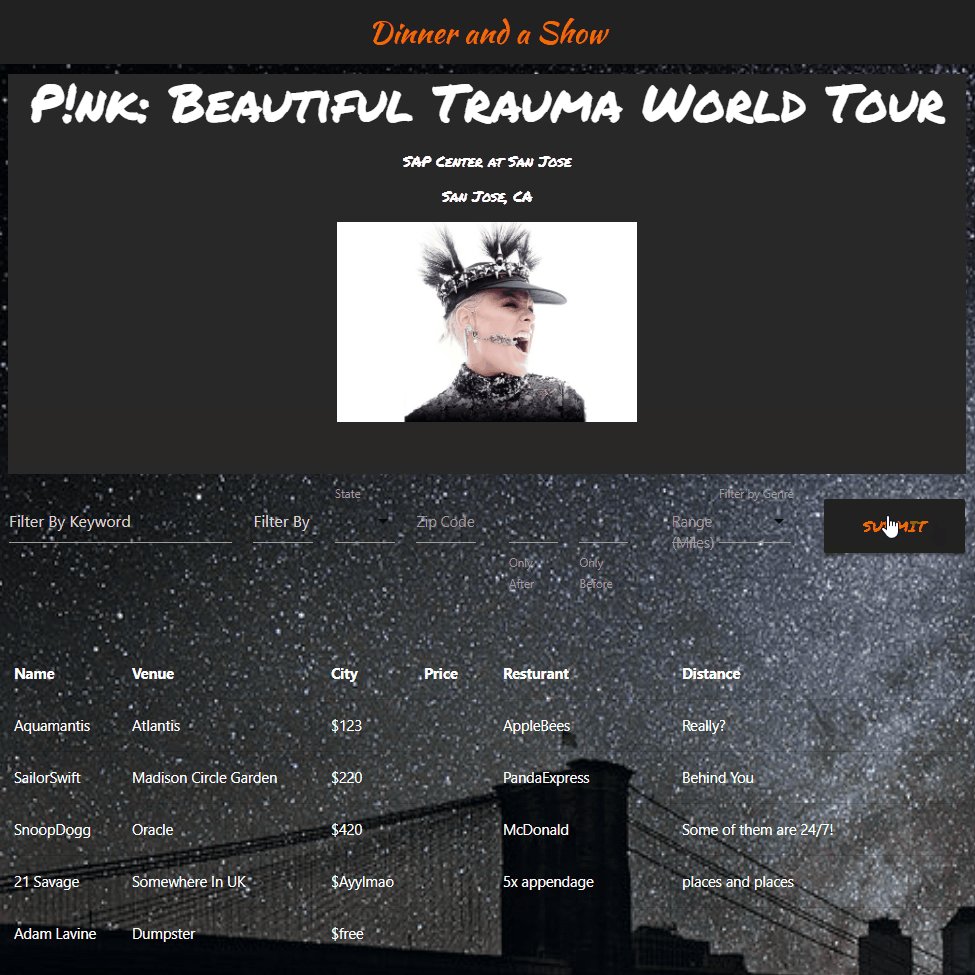
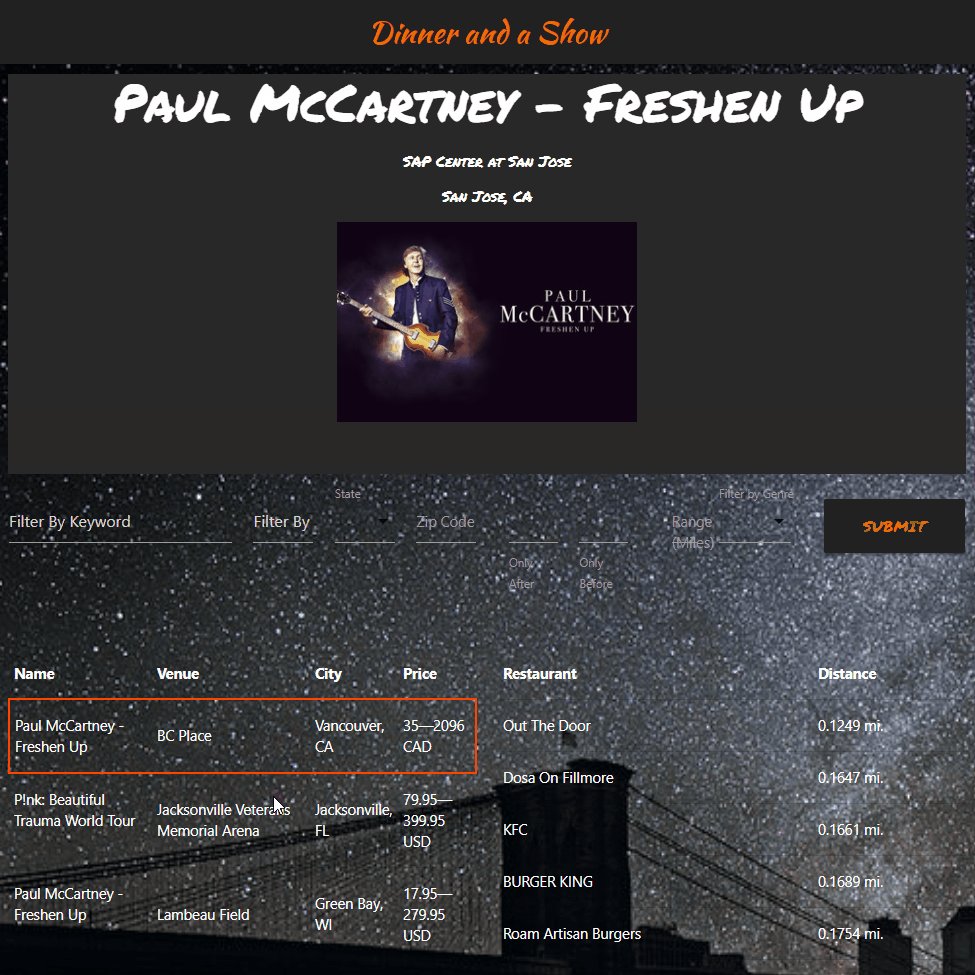
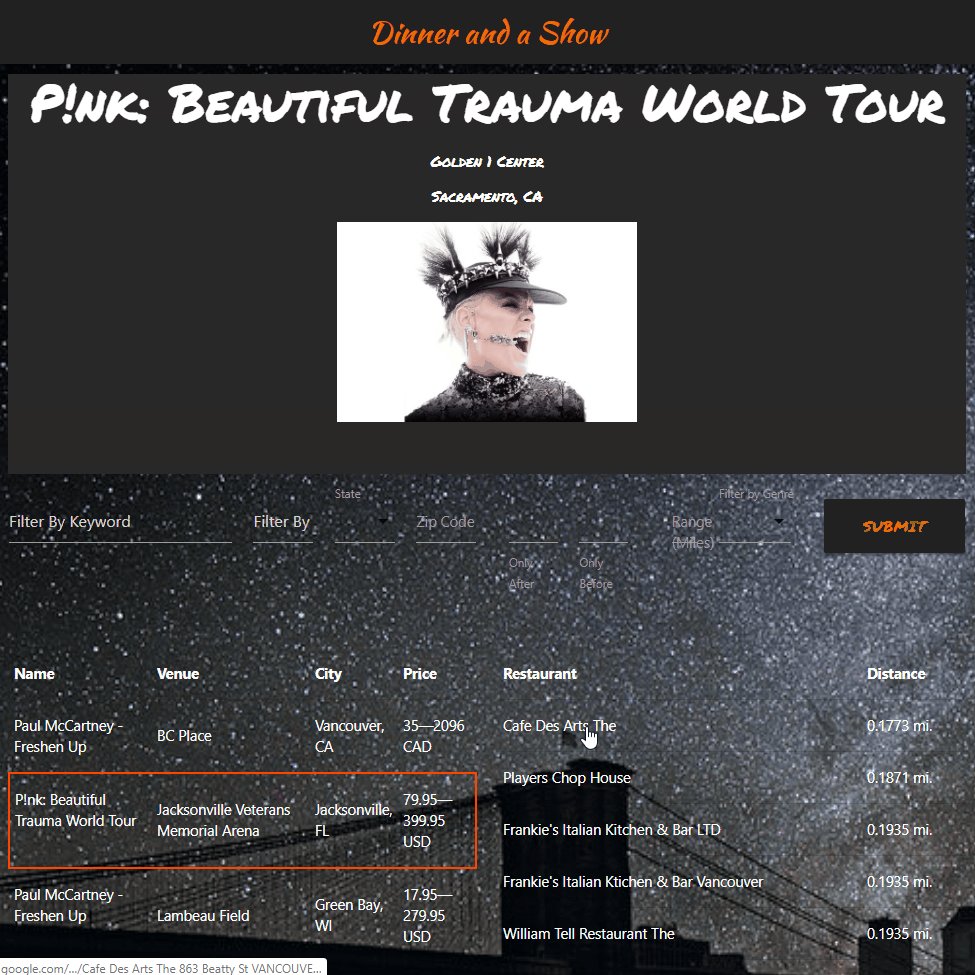
GitHub | Live DemoDinner and a Show
JavaScript Developer
Materialize, AJAX, jQuery, Firebase, Ticketmaster API, MapQuest API, async—await
Primary JavaScript Developer for a team of three. Collaborated using GitHub version control, slack, and in-person meetups for major decisions. This app Takes a user's location (or specified location, keyword, or date) and returns music events with food venues nearby, providing dinner—and a show—for the end user.
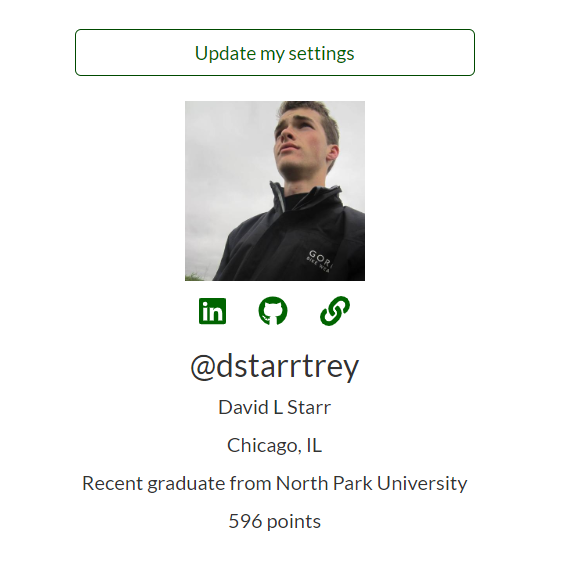
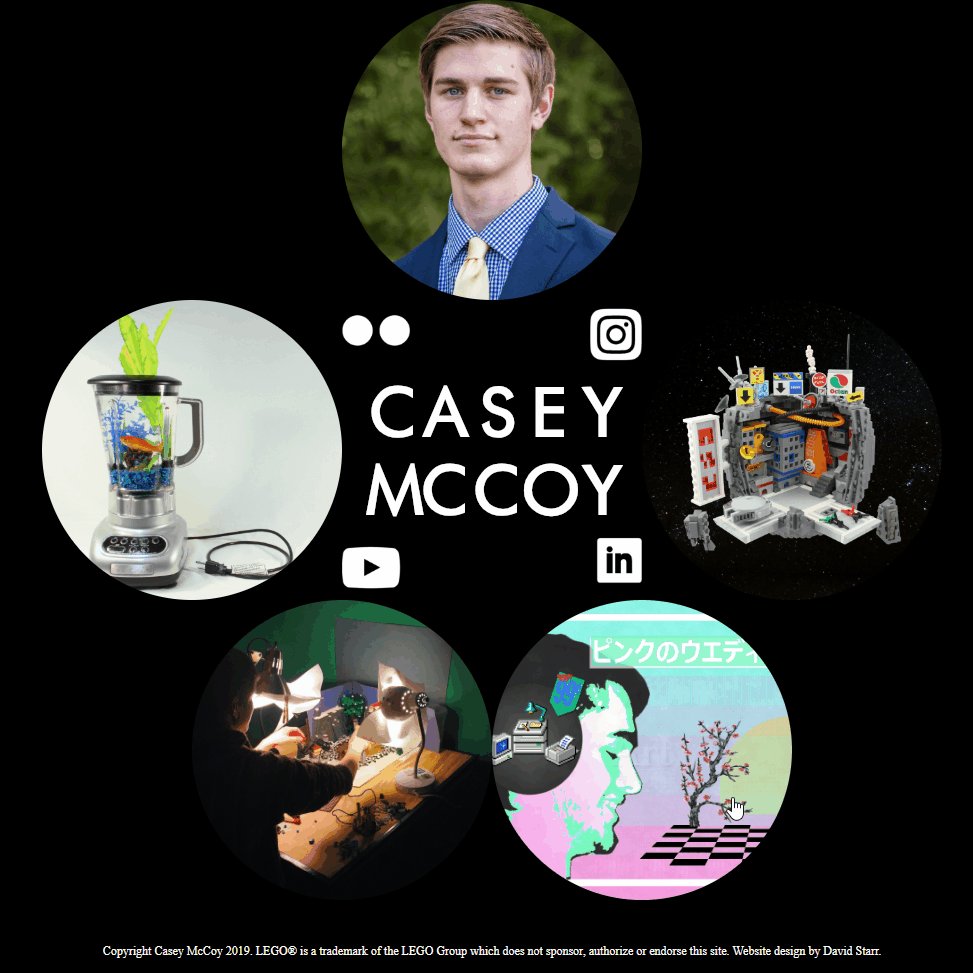
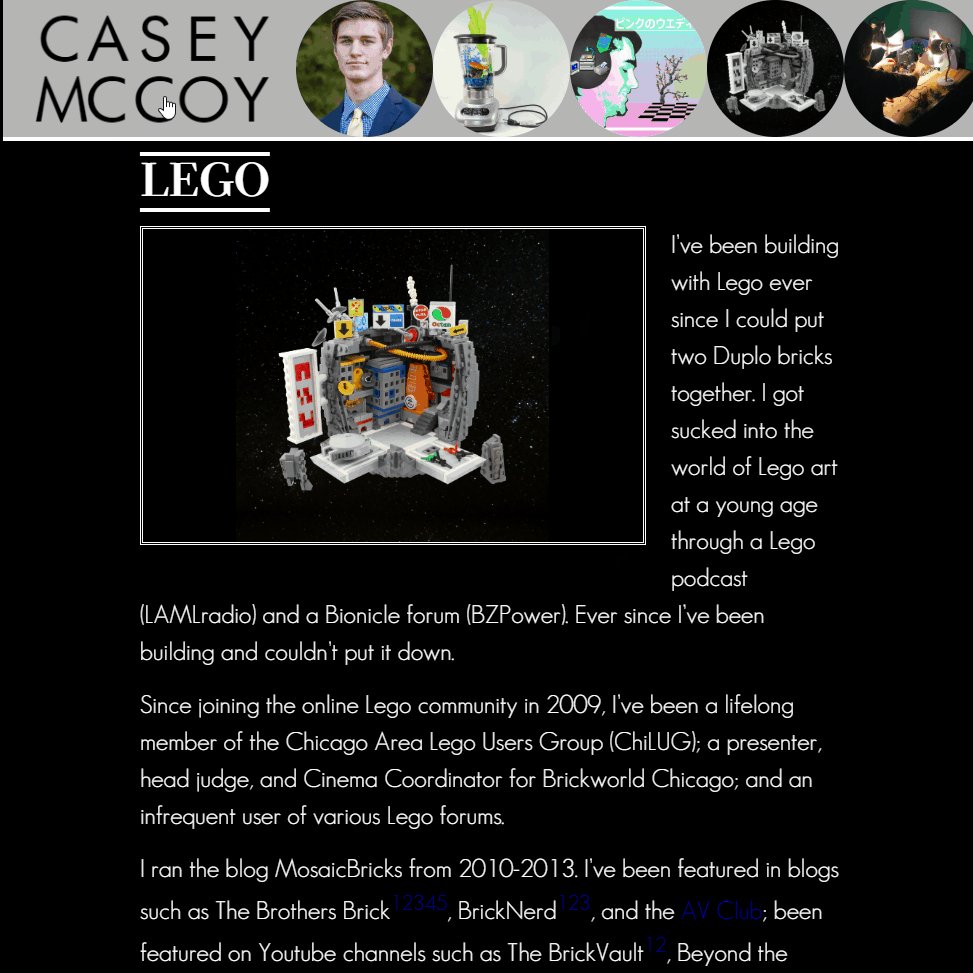
GitHub | Live DemoKcrmccoy.com
Front-End Developer & Designer
Responsive Design, Flickr API, HTML API
Commission project for LEGO animator/builder. Collaborated using Google Docs—as our schedules rarely lined up—to specify changes that should be done, were done, and should be undone. Done so that the user's browser does not refresh between pages using HTML AJAX requests.
GitHub | Live Demo